CSS で画像もリキッドデザイン
リキッドデザインのウェブデザインを行うにあたって問題になるのは画像。

いくら横幅その他を em で指定して、メインコンテンツの横幅が可変なページをデザインしたとしても。

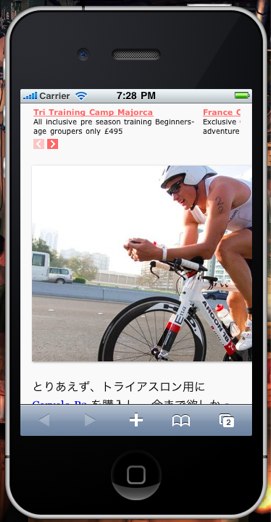
たとえば iPhone のように、画像の横幅よりサイズの小さいディスプレイで見た瞬間に、 画像がちぎれてデザインが破綻してしまう。
そんな時はこんな感じで img タグに css をあてる。
img {
max-width: 100%;
height: auto;
}じゃん。

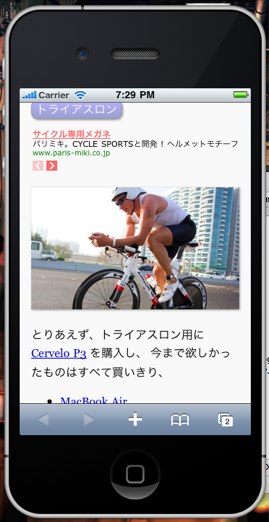
こんな感じで横幅にあわせて画像がリサイズされます!

普通のブラウザでも、ウィンドウの幅に合わせて画像をリサイズしてくれます。 これはすばらしい。
まあ、IE とかじゃうまく動いてないけど、そんなブラウザは無視無視。 どうせやつらは高解像度のディスプレイにウィンドウを最大化してブラウジングしてるに決まってるんだし。