HTML の head 要素を表示する
W3C による default style sheet の例を見ていたら面白い記述が。
head { display: none }head 要素の display をわざわざ none に指定してるー。
ということはもしかして display: block; とか指定すると head 要素が表示されちゃったりする?
ってことで Safari 3.0.2 β で試してみました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>
タイトル要素だよ
</title>
<style type='text/css'>
head {display: block;}
title {display: block;}
</style>
</head>
<body>
<p>bodyだよ。</p>
</body>
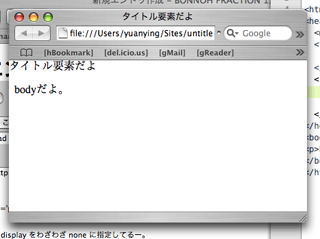
</html>こんな感じのHTMLを書いて表示してみると…。

タイトルが表示されてるーー!!!
他のブラウザでも使える技なら何気にすごいことかも。
2007-08-07
どうも Firefox ではうまく表示されるようだけど、IE7 では表示されないみたい。
head 内の要素を表示することが CSS で簡単にできるようなら今まで私を悩ませてきた問題、title と h1 をどう使い分けるかを解決できる糸口になるかと思っていただけに残念。